|
帝国cms是一款安全、高效、优秀的内容管理系统。但在后台编辑的时候,如果有几百几千个栏目和子栏目,找个栏目老费神了。本插件简单修改源代码,方便后台编辑快速选择栏目,点击后栏目维持高亮显示。 1.建立一个js文件 位置:你网站的任意位置都可以。我们约定建在这个地方:/e/extend/jhclanmu/ 文件名:jhclanmu.js 引用方式: <script type="text/javascript" src="/e/extend/jhclanmu/jhclanmu.js"></script> 2. js里的代码 if(!(window.jQuery)) { var s = document.createElement('script'); var protocolStr = document.location.protocol; s.setAttribute('src', protocolStr+'//apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'); s.setAttribute('type', 'text/javascript'); document.getElementsByTagName('head')[0].appendChild(s); } if(window.addEventListener){window.addEventListener("load",jhclanmu,false);}else{window.attachEvent("onload",jhclanmu);} function jhclanmu(){ $(function(){ $('table').eq(0).css('margin-bottom','10px'); $('table').eq(0).append('<tr height=20><td colspan="2" ><input id="dingwei" type="tet" value="" title="快速定位栏目"/></td> </tr>'); $('td>a').on('click',function(){ $('td>a').css('background-color','#ffffff'); $(this).css('background-color','green'); }); $('#dingwei').on('keyup',function(){ // console.log($(this).val()); if($(this).val().trim()==''){ $('table').eq(1).find('td').show() ; return true; } $('tr[id*=item]').each(function(){ if($(this).text().indexOf($('#dingwei').val())!=-1){ $(this).show(); }else { $(this).hide(); } }); $('td.file').each(function(i,n){ if($(this).text().indexOf($('#dingwei').val())!=-1){ $(this).show(); }else{ $(this).hide(); } }); }); }); } 3.在何处引用这个js? 打开e/admin/ListEnews.php文件,在</head>之前,添加: <script type="text/javascript" src="/e/extend/jhclanmu/jhclanmu.js"></script> 4.效果 4.1点击栏目后,维持高亮。

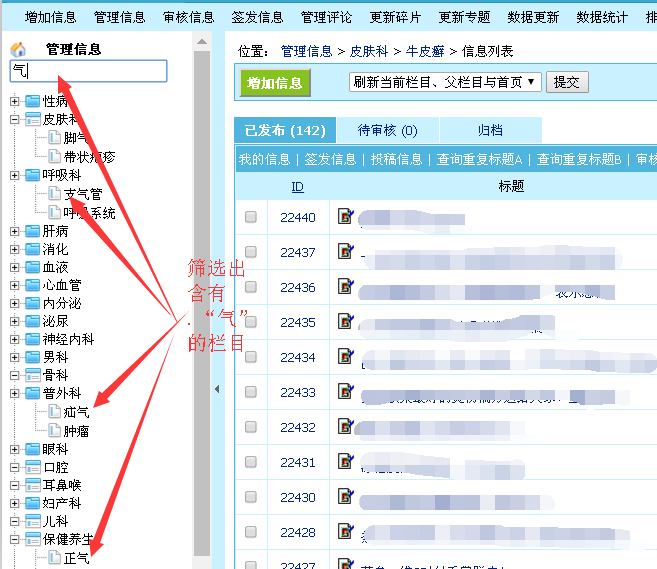
4.2快速定位栏目,输入关键字后,显示含有关键字的栏目,隐藏不含有的栏目。

备注: 如果有问题,可以直接引用我网站的js代码,正常后再把js本地化即可。引用地址
<script type="text/javascript" src="http://www.zhongyf.com/e/extend/jhclanmu/jhclanmu.js"></script>
|

